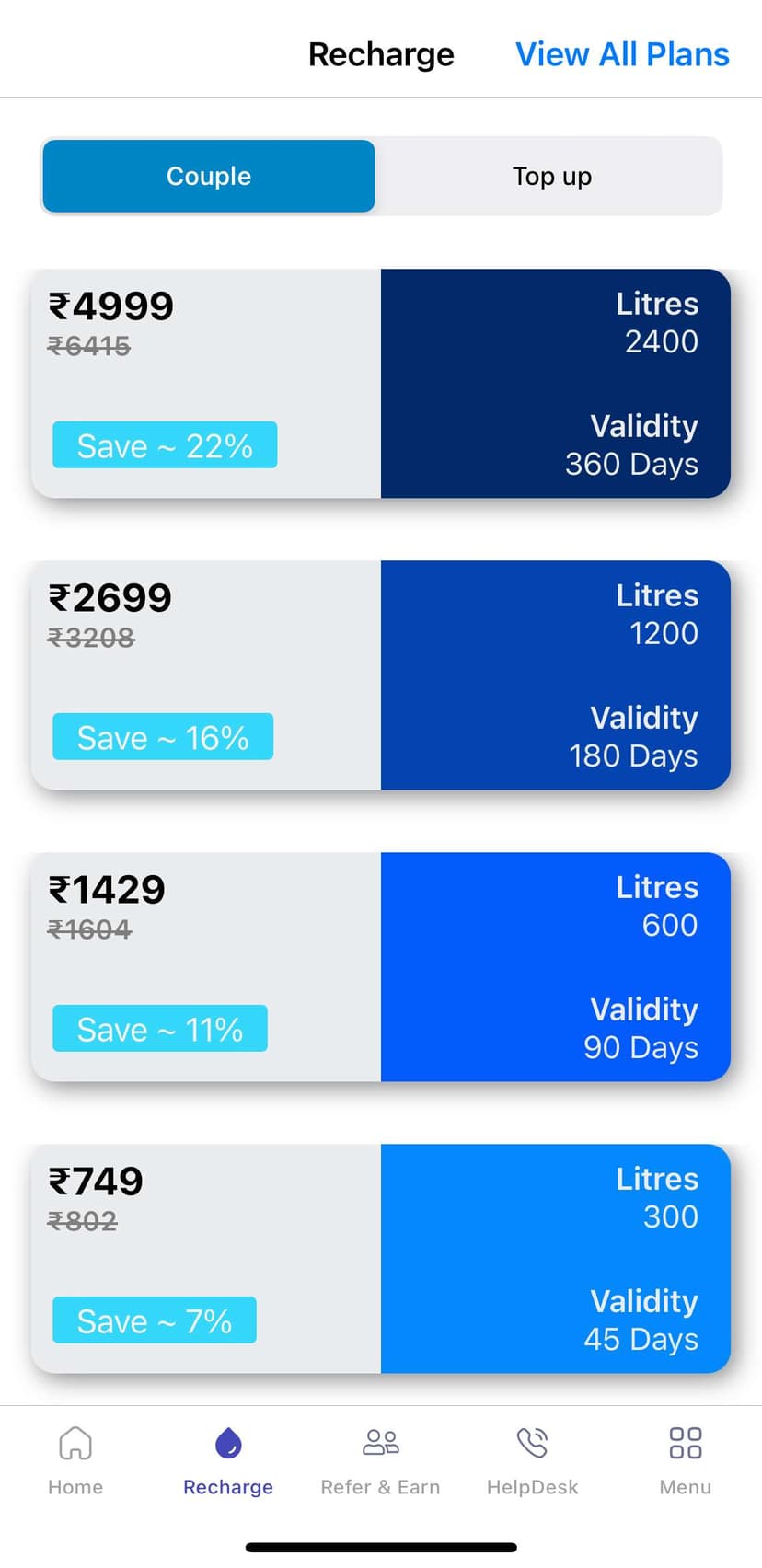
So the bottom navigation in any app is one of the most important ways you can navigate the apps features and in the case of the Amazon app, the tab behaviour is inconsistent.
Usually each tab opens a top-level page for each of core verticals of an app. Sometimes these are also used to put user profile or settings upfront, as they are fairly important in certain apps.
In the Amazon app, two of the tabs open a temporary bottom sheet on top of whichever other tab you had opened earlier. And then both of them have different visual treatments - one removes the text label and highlights the active icon while bringing a curved selection highlight around it (More).
The other leaves the previous tab icon still active, has a full-height selection highlight, yet does nothing with the icon or text (Rufus).
And these are both different from the other 4 tabs.
Additionally, the close button (cross icon) for both bottom sheets is placed on different sides and has a different colour and size from the other.
All said, these are mostly visual concerns that most people can live with. But shows a lack of attention to detail on part of such a large company.
Still, they’ve got their priorities sorted. Like you said, you couldn’t see anything wrong. Might apply to more of their customers too. 😅